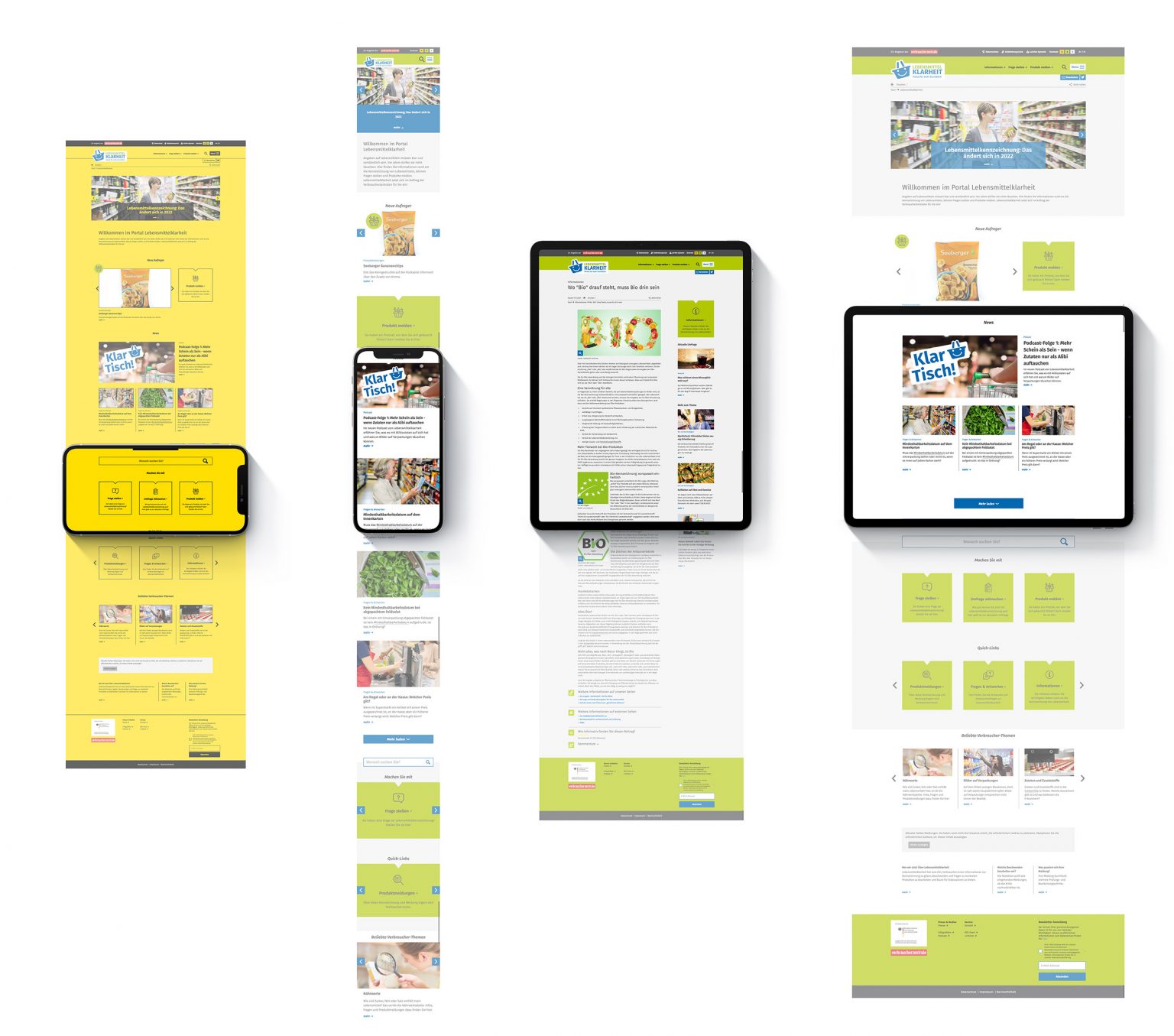
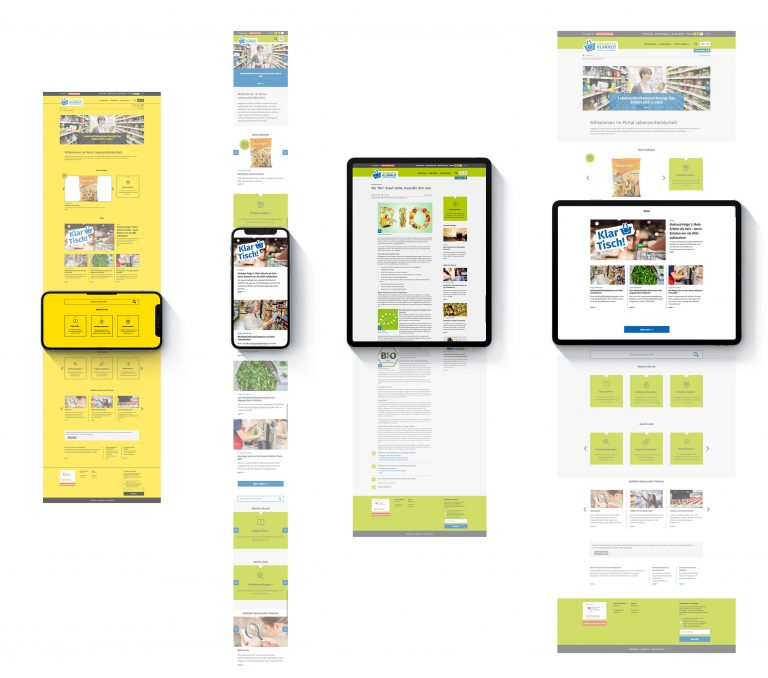
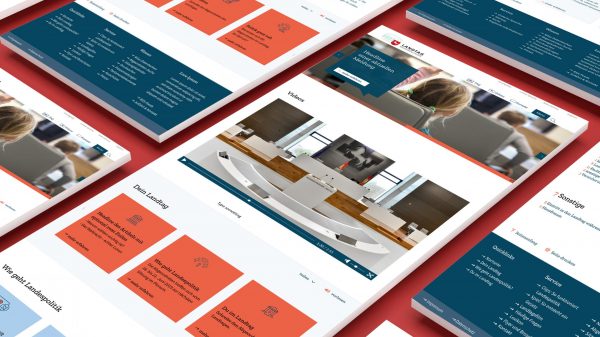
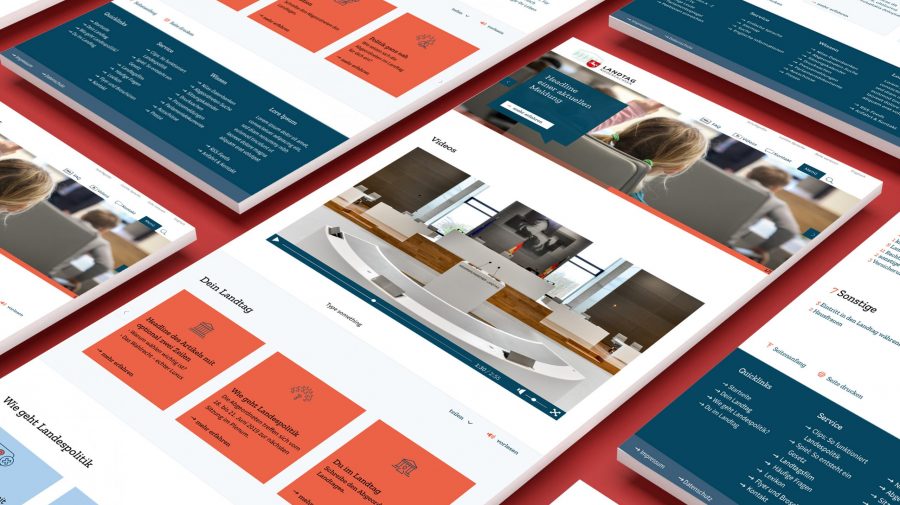
Die attraktive und zeitgemäße Gestaltung ermöglicht eine intuitive Bedienung und rückt relevante Funktionen stärker in den Fokus der Nutzer:innen. Es wurden logische Räume für weitere Funktionen geschaffen, welche im Zuge des Redesigns mit integriert werden mussten. Dabei werden nicht einfach neue Funktionen angeboten, sondern diese auf intelligente Weise als dynamisch ausgespielte Blöcke in die Seiten kontextsensitiv integriert. So gelingt eine intuitive Lenkung zu den gewünschten Inhalten und die User:innen gelangen mit möglichst wenigen Klicks an alle Informationen. Die einzelnen Seiten verwenden somit zu dynamisch miteinander kombinierbaren Bausteinen, mit denen die Redaktion verschiedene Elemente wie Bilder, Videos, Zitate flexibel anordnen kann, um die einzelnen Artikel passend zu gestalten.
Für eine verbesserte User Experience wurde unter Beachtung der Usability eine neue Navigationsstruktur entwickelt. Hierbei wurde ein besonderes Augenmerk auf die optimale Userführung gelegt und gegenüber der zuvor angewandten Lösung stark optimiert. So werden die Wege zu den Artikeln möglichst effizient gehalten und es dem Nutzer so einfach wie möglich gemacht, das passende Produkt zu finden.